
Here's how we use the Client-First style system by Finsweet, not just in Webflow but also in Figma.
For those who are new, Client-First is a set of guidelines and strategies that will help you develop and organize websites in Webflow.
It will help you:
- Create a project organization system.
- Work faster with less effort.
- Define a class strategy for the project.
- Standardize processes across pages.
- Build scalable, manageable projects.
- Unify a build strategy as a team.
Read more about Core Structure Strategy.
Understanding the Core Structure Strategy
According to Finsweet. Client-First core structure is a set of classes and principles to create a strong base of HTML around the page content. Its human-readable class names will help them understand what each layer of the structure is doing.

In design, think of this of how you structure your layers and groups.
Design Core Structure

Main frame
This frame will be the parent of all the sections. Start with a standard desktop Frame 1440x1024, set it to Auto layout or press shift + a, and set the direction to vertical, 0 spacing and paddings. Make sure you set the width to Fixed width.
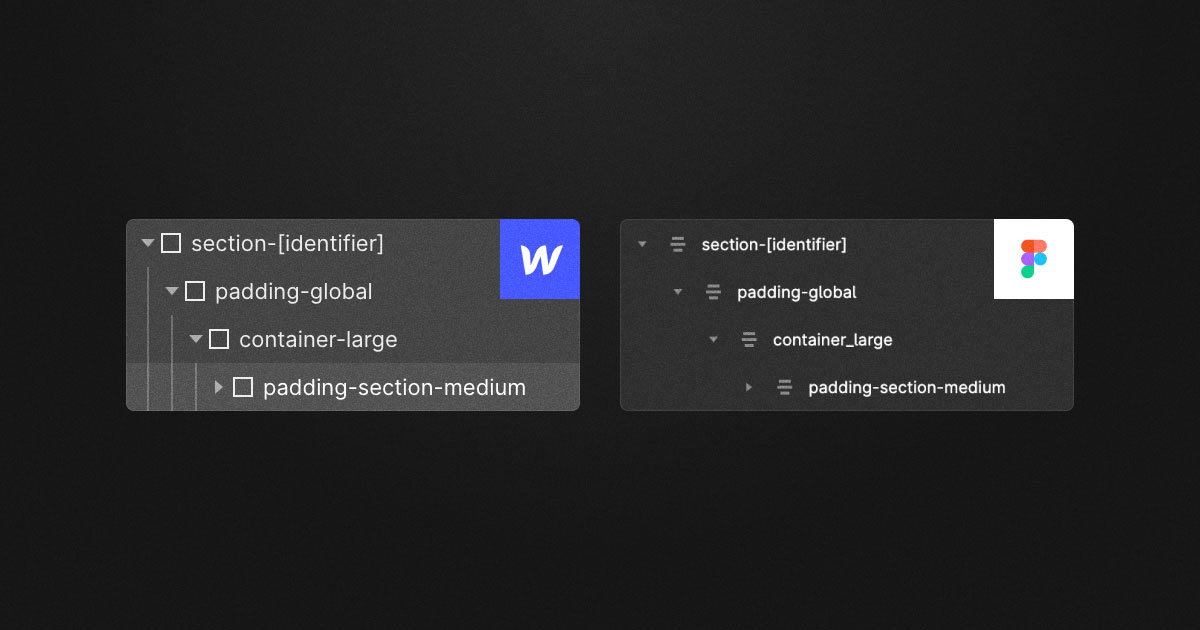
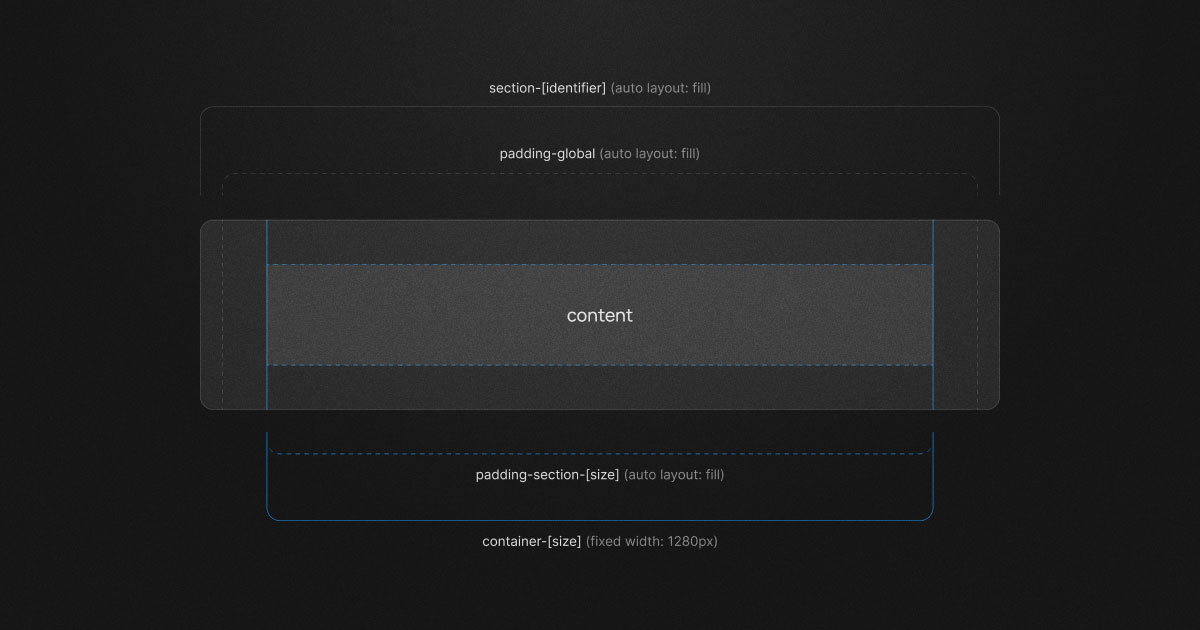
section-[identifier]
- Create a new Frame inside and name it section-[identifier].
- Set the direction to vertical, 0 spacing, 0 paddings.
- Make sure you set the width to Fill.
padding-global
- Duplicate section-[identifier] or press cmd + d, rename it to padding-global, and place it inside the section-[identifier].
- Set left and right padding to 40.
container-[size]
- Duplicate padding-global, rename it to container-[size], and place it inside padding-global.
- Set padding to 0.
- Set the width to Fixed width of 1280.
padding-section-[size]
- Duplicate container-[size], rename it to padding-section-[size], and place it inside container-[size].
- Set top and bottom padding to 80.
- Set the width to Fill.
Design Navigation and Hero Section
We will test the core structure strategy we design in Figma by creating a navigation bar, hero section, and responsive screen.
Conclusion
At CRIC, we think Client-First is an excellent strategy for our design process. We build the Client-First style guide in Figma and use the core strategy structure to build the layout of our designs. The goal here is the same as Client-First for Webflow.
The results were excellent. Our designers build faster and more efficiently, and less back and forth between designers and developers.

